Признайся, ты бы хотел не тратиться на рекламу и получать заявки бесплатно? Именно этим мы и будем сегодня заниматься – мы будем делать пуши.
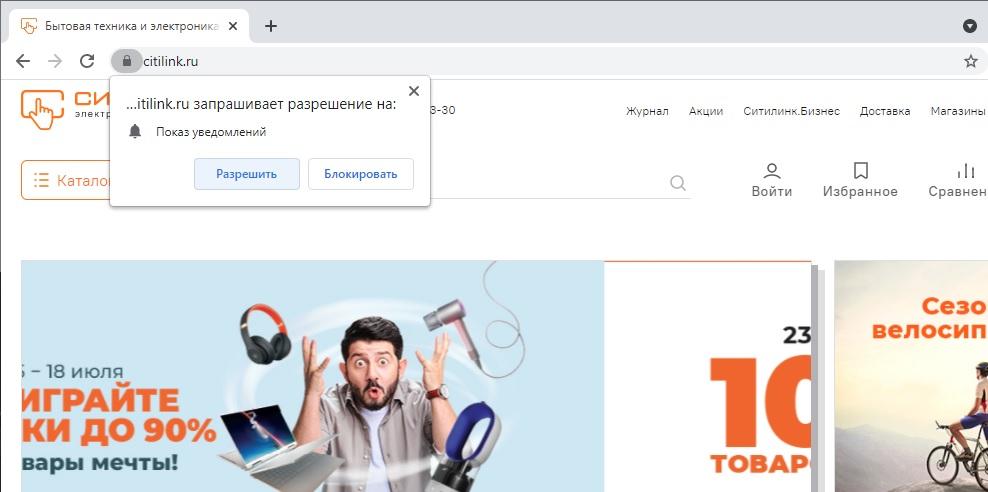
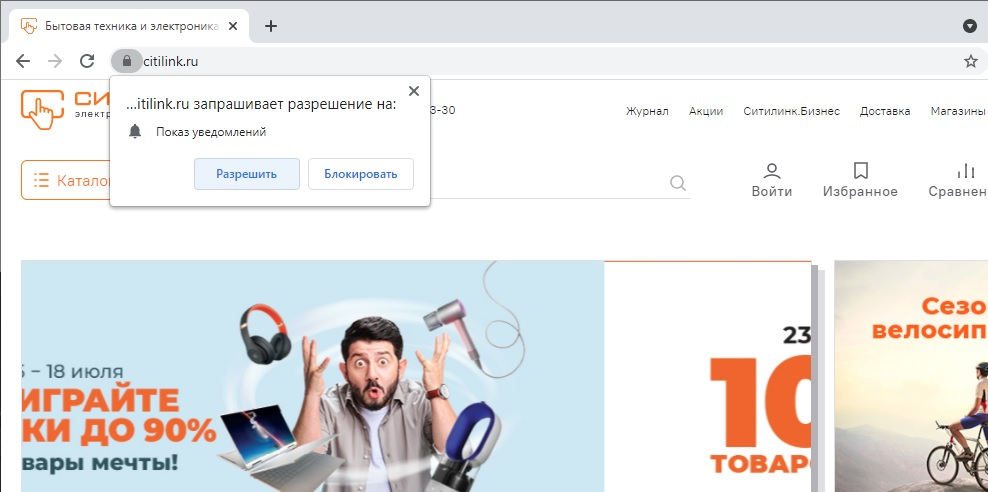
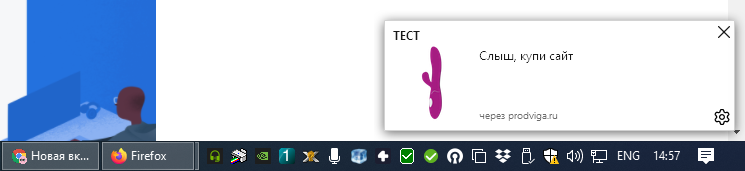
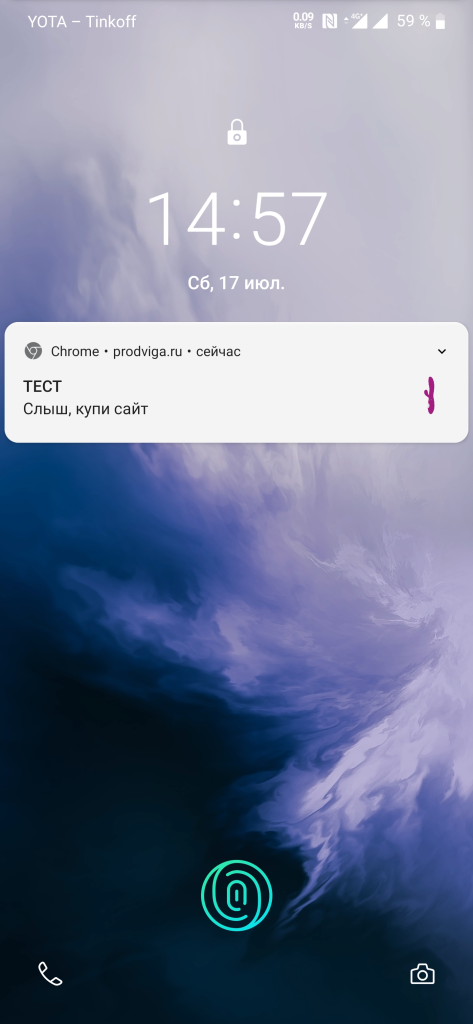
Наверное, ты уже обращал внимание на то, что некоторые сайты так и наровят показывать тебе какие-то уведомления? Пример:
Интересный факт – большинство людей не готовы ничего читать, и просто вслепую соглашаются со всем, что им предлагают на сайте, тем самым подписываясь на получение уведомлений. А этим довольно успешно пользуются маркетологи – людям, которые подписались на пуши можно безостановочно слать рекламные сообщения, причем не обязательно своего продута – любые! Спастись от такой рекламы практически невозможно, т.к. уведомления будут демонстрироваться даже, когда на компьютере не открыто ни одно приложения. Такие уведомления демонстрироваться могут не только на ПК, но и на портативных устройствах. Причем, если человек подписался на пуши с ПК и у него синхронизирована учетка, то даже выключенный ПК такой рекламе не помеха – уведомления будут приходить на телефон. Также, опыт показывает, что у подавляющего большинства пользователей попросту не хватает мозгов для того, чтобы отключить такие уведомления, а многие вообще думают, что это «виндовс показывает новости»!
В общем, не воспользоваться подобным инструментом, если у тебя массовый продукт и большое количество трафика на сайте – грех.
Сразу к делу, для настройки push-уведомлений на сайте, нам понадобится:
1. Авторизоваться на https://firebase.google.com/ со своей gmail-почтой (нажать «Перейти в консоль»)
2. Ткнуть «Create a project»
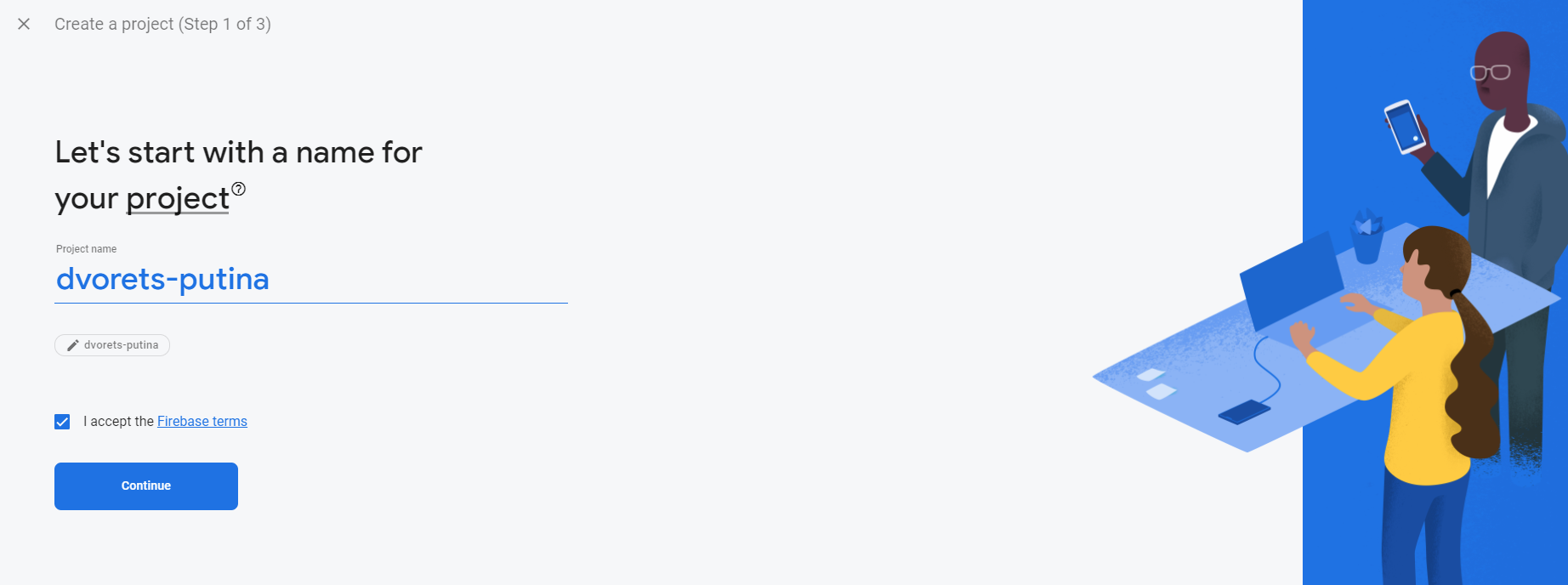
3. Придумать название для своего проекта
4. Нажать Continue
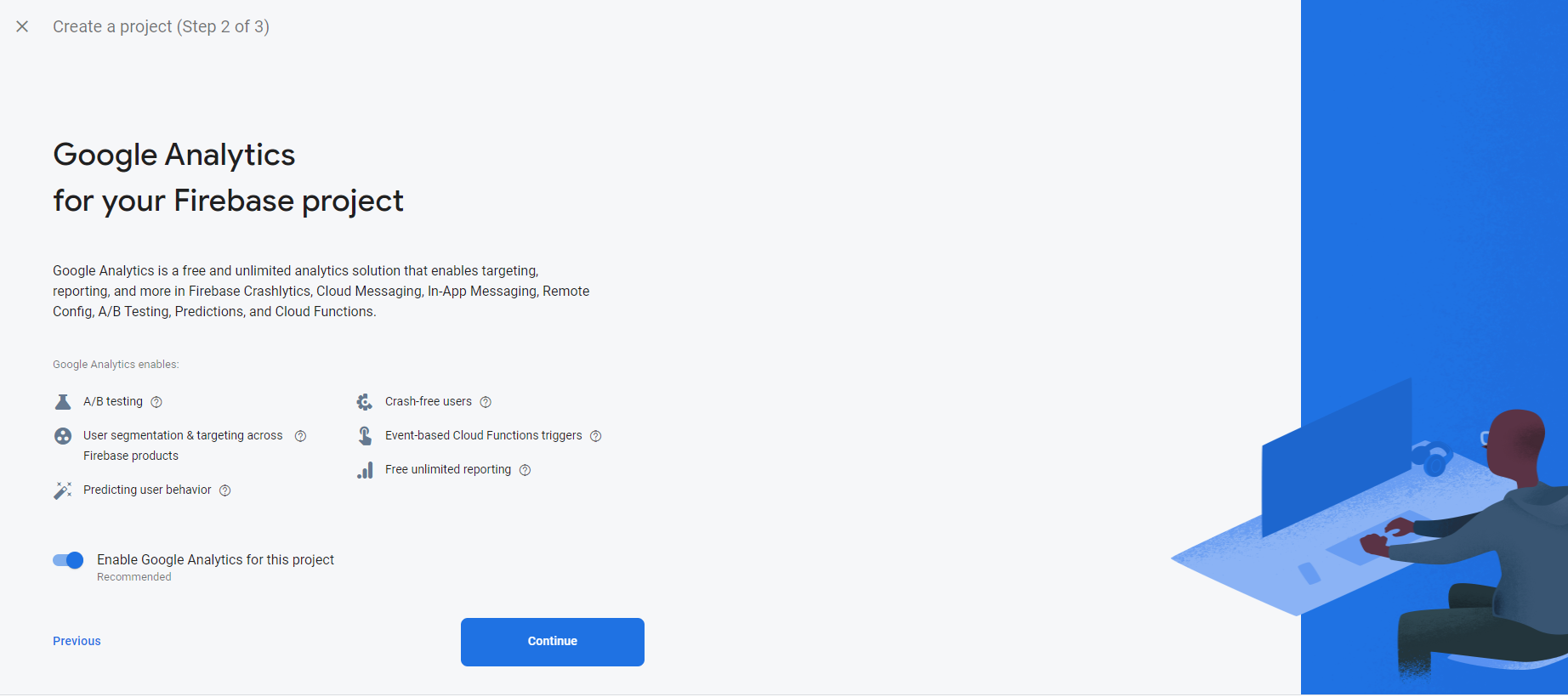
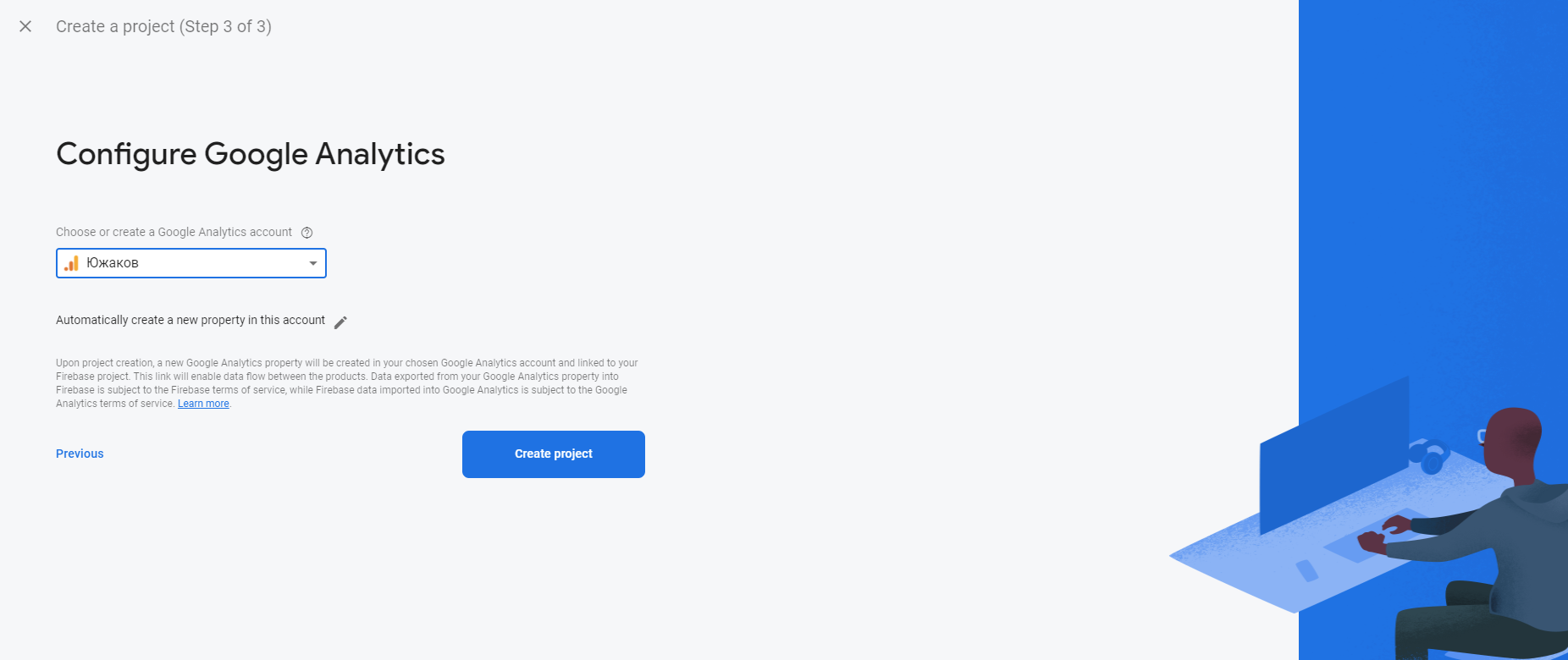
5. Связать аккаунт с Google Analytics, который используется на сайте, где мы собираемся реализовывать пуши. Если такого нет — создать.
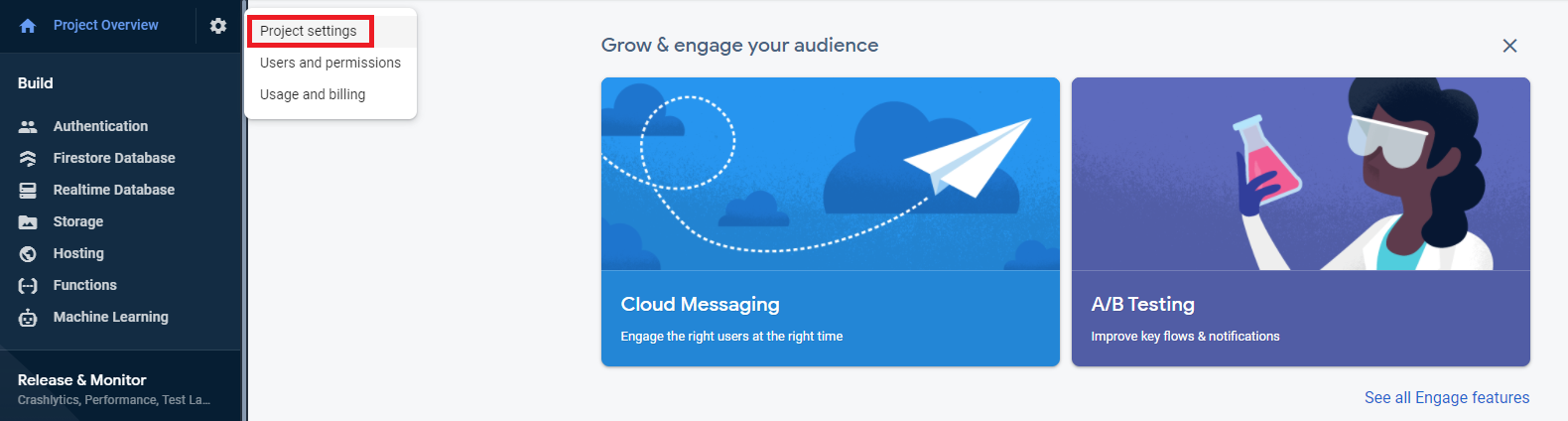
6. Теперь переходим в дэшборд нашего нового Firebase-проекта. Открываем Project settings
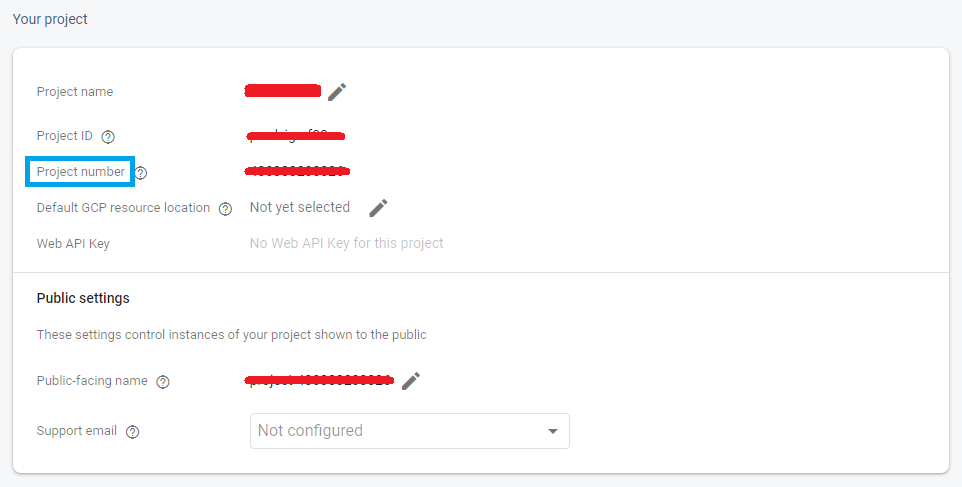
Нас интересует Project number
Копируем его значение и переходим к нашему сайту. В корневой директории необходимо создать файл firebase-messaging-sw.js. В этом файле мы разместим следующий код:
// firebase-messaging-sw.js
importScripts('https://www.gstatic.com/firebasejs/3.6.8/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/3.6.8/firebase-messaging.js');
firebase.initializeApp({
messagingSenderId: '1488'
});
const messaging = firebase.messaging();
В параметре messagingSenderId мы должны указать project number, который получили в настройках Firebase.
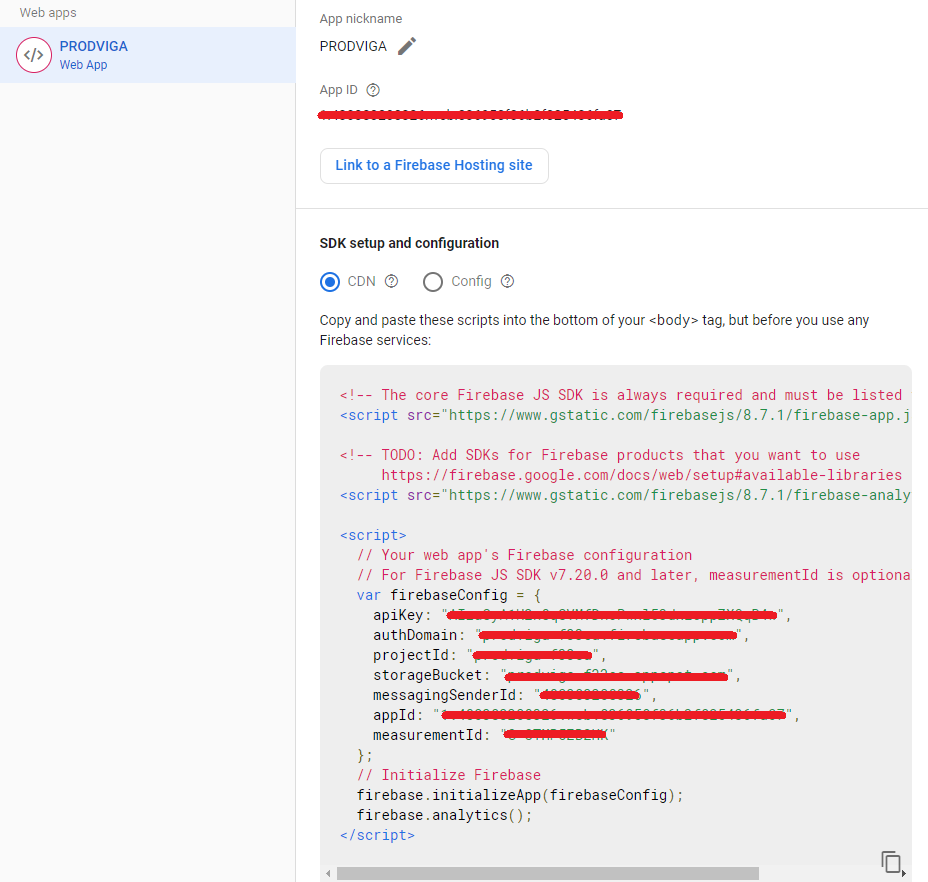
Теперь, мы возвращаемся в личный кабинет Firebase и на той же странице, где мы брали Project number чуть ниже расположен HTML-код.
Его нам необходимо скопировать на наш сайт. С помощью этого кода мы подключаем библиотеку, которая откроет нам возможности работы с push-уведомлениями от Google Firebase.
Теперь, разместим на сайте следующий JS-код:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0Aif%20('Notification'%20in%20window)%20%7B%0A%20var%20messaging%20%3D%20firebase.messaging()%3B%0A%20if%20(Notification.permission%20%3D%3D%3D%20'granted')%20%7B%0A%20%20subscribe()%3B%0A%20%7D%0A%7D%0A%0Afunction%20subscribe()%20%7B%0A%20messaging.requestPermission()%0A%20%20.then(function%20()%20%7B%0A%20%20%20messaging.getToken().then(function%20(currentToken)%20%7B%0A%20%20%20%20%2F%2F%0A%20%20%20%20if%20(currentToken)%20%7B%0A%20%20%20%20%20sendTokenToServer(currentToken)%3B%0A%20%20%20%20%7D%20else%20%7B%0A%20%20%20%20%20%2F%2F%0A%20%20%20%20%20setTokenSentToServer(false)%3B%0A%20%20%20%20%7D%0A%20%20%20%7D).catch(function%20(err)%20%7B%0A%20%20%20%20%2F%2F%0A%20%20%20%20setTokenSentToServer(false)%3B%0A%20%20%20%7D)%3B%0A%20%7D).catch(function%20(err)%20%7B%0A%20%20%2F%2F%0A%20%7D)%3B%0A%7D%0A%0Afunction%20sendTokenToServer(currentToken)%20%7B%0A%20if%20(!isTokenSentToServer(currentToken))%20%7B%0A%20%20%2F%2F%0A%20%20var%20url%20%3D%20'%2Fpush.php'%3B%0A%20%20jQuery.post(url%2C%20%7B%0A%20%20%20token%3A%20currentToken%0A%20%20%7D)%3B%0A%20%20setTokenSentToServer(currentToken)%3B%0A%20%7D%20else%20%7B%0A%20%20%2F%2F%0A%20%7D%0A%7D%0A%0Afunction%20isTokenSentToServer(currentToken)%20%7B%0A%20return%20window.localStorage.getItem('sentFirebaseMessagingToken')%20%3D%3D%20currentToken%3B%0A%7D%0A%0Afunction%20setTokenSentToServer(currentToken)%20%7B%0A%20window.localStorage.setItem(%0A%20%20'sentFirebaseMessagingToken'%2C%0A%20%20currentToken%20%3F%20currentToken%20%3A%20''%0A%20)%3B%0A%7D%0A%0AjQuery(document).ready(function()%20%7B%0A%20subscribe()%3B%0A%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
Теперь, каждый пользователь еще не подписанный на наши push-уведомления увидит вот такое предложение подписаться на них при попытке открыть сайт.
Далее, в корневой директории нашего сайта создаем файл push.php и копируем туда следующий код:
<?php
$file = fopen('push.log', 'a');
foreach ($_REQUEST as $key => $val){
fwrite($file, $key . ' => ' . $val . "\n");
}
fclose($file);
Это позволит сохранить все идентификаторы пользователей, подписавшихся на наши уведомления в файл push.log
Теперь, подготовим скрипт, который будет рассылать push-уведомления, для этого создадим файл send-push.php и разместим в нём следующий код:
<?php $CLIENT_TOKEN_ID = "CLIENT_TOKEN"; $request_body = [ 'to' => $CLIENT_TOKEN_ID, 'notification' => [ 'title' => 'ТЕСТ', 'body' => 'Слыш, купи сайт', 'icon' => 'https://cdn.icon-icons.com/icons2/2261/PNG/512/vibrator_sex_toy_icon_icon_140364.png', 'click_action' => 'http://prodviga.ru', ], ]; $url = 'https://fcm.googleapis.com/fcm/send'; $YOUR_API_KEY = 'SERVER_KEY'; $fields = json_encode($request_body); $request_headers = [ 'Content-Type: application/json', 'Authorization: key=' . $YOUR_API_KEY, ]; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST'); curl_setopt($ch, CURLOPT_HTTPHEADER, $request_headers); curl_setopt($ch, CURLOPT_POSTFIELDS, $fields); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); $response = curl_exec($ch); curl_close($ch); echo $response; ?>
В параметре $CLIENT_TOKEN_ID мы указываем идентификатор пользователя, который мы сохранили в файле push.log
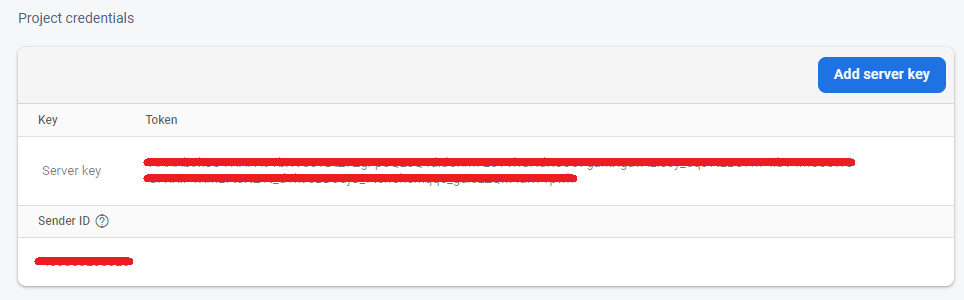
В параметре $YOUR_API_KEY мы должны указать наш API-ключ для рассылки уведомлений. Он находится в личном кабинете Firebase в разделе «Project settings» — «Cloud Messaging»
Также, в массиве $request_body мы должны указать:
- Заголовок сообщения
- Текст сообщения
- Иконку
- CTA-ссылку, куда перейдет пользователь по клику на push-уведомление
Переходим по ссылке /send-push.php и наше push-уведомление успешно отправлено